
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
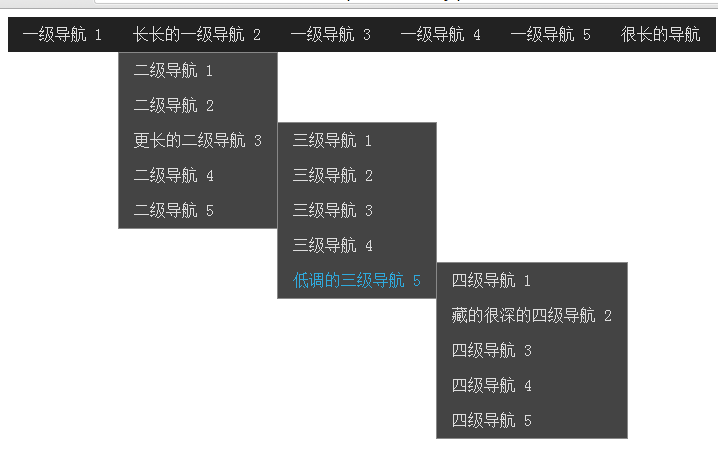
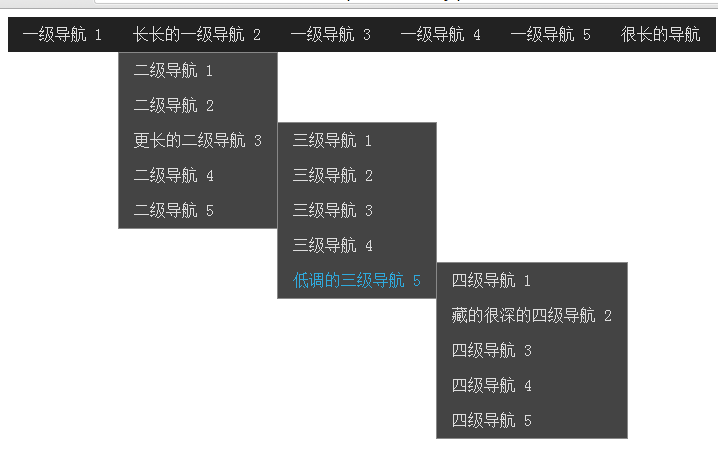
<title>无限级CSS+JQ导航菜单</title>
<style type="text/css">
.nav { margin: 0; padding: 0; float: left; list-style: none; background: #222; }
.nav a { color: #ddd; display: block; padding: 0 15px; text-decoration: none; }
.nav a:hover { color: #2FAADD; }
.nav .item { margin: 0; padding: 0; float: left; height: 35px; line-height: 35px; white-space: nowrap; }
.nav .item:hover { position: relative;}
.nav .item:hover>.nav { display: block; }
.nav .nav { top: 100%; left: 0; display: none; background: #444; position: absolute; border: 1px solid #888; }
.nav .nav .item { clear: both; min-width: 100%; }
.nav .nav .nav { top: -1px; left: 100%; }
.nav .nav .nav .nav .nav .nav { left: auto; right: 100%; }
.nav .nav .nav .nav .nav .nav .nav .nav .nav { left: 100%; right: auto; }
.nav .nav .nav .nav .nav .nav .nav .nav .nav .nav .nav{ bottom: 100%; top: auto; left:0; }
/*要第几级导航出现在右边就写多少个.nav 然后样式left:100%;right:auto;要出现在左边就left: auto; right: 100%;*/
</style>
<!--[if lte IE 6]>
<style type="text/css">
.nav .item-active { position: relative; }
</style>
<![endif]-->
</head>
<body>
<ul>
<li><a href="#">一级导航 1</a>
<ul>
<li><a href="#">二级导航 1</a>
<ul>
<li><a href="#">三级导航 1</a></li>
<li><a href="#">三级导航 2</a></li>
<li><a href="#">三级导航 3</a></li>
<li><a href="#">三级导航 4</a></li>
<li><a href="#">三级导航 5</a></li>
</ul>
</li>
<li><a href="#">二级导航 2</a>
<ul>
<li><a href="#">三级导航 1</a></li>
<li><a href="#">三级导航 2</a></li>
<li><a href="#">三级导航 3</a></li>
<li><a href="#">三级导航 4</a></li>
<li><a href="#">三级导航 5</a></li>
</ul>
</li>
<li><a href="#">二级导航 3</a>
<ul>
<li><a href="#">三级导航 1</a></li>
<li><a href="#">三级导航 2</a></li>
<li><a href="#">三级导航 3</a></li>
<li><a href="#">三级导航 4</a></li>
<li><a href="#">三级导航 5</a></li>
</ul>
</li>
<li><a href="#">二级导航 4</a>
<ul>
<li><a href="#">三级导航 1</a></li>
<li><a href="#">三级导航 2</a></li>
<li><a href="#">三级导航 3</a></li>
<li><a href="#">三级导航 4</a></li>
<li><a href="#">三级导航 5</a></li>
</ul>
</li>
<li><a href="#">二级导航 5</a>
<ul>
<li><a href="#">三级导航 1</a></li>
<li><a href="#">三级导航 2</a></li>
<li><a href="#">三级导航 3</a></li>
<li><a href="#">三级导航 4</a></li>
<li><a href="#">三级导航 5</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">长长的一级导航 2</a>
<ul>
<li><a href="#">二级导航 1</a>
<ul>
<li><a href="#">三级导航 1</a></li>
<li><a href="#">三级导航 2</a></li>
<li><a href="#">三级导航 3</a></li>
<li><a href="#">三级导航 4</a></li>
<li><a href="#">三级导航 5</a></li>
</ul>
</li>
<li><a href="#">二级导航 2</a>
<ul>
<li><a href="#">三级导航 1</a></li>
<li><a href="#">三级导航 2</a></li>
<li><a href="#">三级导航 3</a></li>
<li><a href="#">三级导航 4</a></li>
<li><a href="#">三级导航 5</a></li>
</ul>
</li>
<li><a href="#">更长的二级导航 3</a>
<ul>
<li><a href="#">三级导航 1</a></li>
<li><a href="#">三级导航 2</a></li>
<li><a href="#">三级导航 3</a></li>
<li><a href="#">三级导航 4</a></li>
<li><a href="#">低调的三级导航 5</a>
<ul>
<li><a href="#">四级导航 1</a></li>
<li><a href="#">藏的很深的四级导航 2</a>
<ul>
<li><a href="#">藏的更深的五级导航 0</a></li>
<li><a href="#">五级导航 1</a></li>
<li><a href="#">五级导航 2</a></li>
<li><a href="#">五级导航 3</a></li>
<li><a href="#">五级导航 4</a></li>
<li><a href="#">下面该往左了吧</a>
<ul>
<li><a href="#">我在左边</a></li>
<li><a href="#">我真的在左边</a></li>
<li><a href="#">移到这里有七级导航</a>
<ul>
<li><a href="#">我在哪里</a></li>
<li><a href="#">我是七级导航哦</a></li>
<li><a href="#">七级导航真的好吗</a></li>
<li><a href="#">八级导航是藏在这里吗</a>
<ul>
<li><a href="#">我在哪里左边还是右边</a>
<ul>
<li><a href="#">我要回到右边</a></li>
<li><a href="#">我是九级导航哦</a></li>
<li><a href="#">九级导航九级导航</a></li>
<li><a href="#">哇!这里有十级导航</a>
<ul>
<li><a href="#">我真的要回到右边</a></li>
<li><a href="#">十级导航</a></li>
<li><a href="#">十一级导航难道在这里</a>
<ul>
<li><a href="#">天啊,传说中的十一级导航</a></li>
<li><a href="#">十一级导航</a></li>
<li><a href="#">十一级导航</a></li>
<li><a href="#">十一级导航</a></li>
<li><a href="#">这里有没有藏着十二级导航呢</a></li>
</ul>
</li>
<li><a href="#">十级导航</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">我是八级导航哦</a></li>
<li><a href="#">八级导航真的很长啊</a></li>
<li><a href="#">好了,这就是八级导航</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">杨丞琳的左边好听</a></li>
<li><a href="#">我要赖在左边</a></li>
<li><a href="#">现在是六级导航哦</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">四级导航 3</a></li>
<li><a href="#">四级导航 4</a></li>
<li><a href="#">四级导航 5</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">二级导航 4</a>
<ul>
<li><a href="#">三级导航 1</a></li>
<li><a href="#">三级导航 2</a></li>
<li><a href="#">三级导航 3</a></li>
<li><a href="#">三级导航 4</a></li>
<li><a href="#">三级导航 5</a></li>
</ul>
</li>
<li><a href="#">二级导航 5</a>
<ul>
<li><a href="#">三级导航 1</a></li>
<li><a href="#">三级导航 2</a></li>
<li><a href="#">三级导航 3</a></li>
<li><a href="#">三级导航 4</a></li>
<li><a href="#">三级导航 5</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">一级导航 3</a>
<ul>
<li><a href="#">二级导航 1</a>
<ul>
<li><a href="#">三级导航 1</a></li>
<li><a href="#">三级导航 2</a></li>
<li><a href="#">三级导航 3</a></li>
<li><a href="#">三级导航 4</a></li>
<li><a href="#">三级导航 5</a></li>
</ul>
</li>
<li><a href="#">二级导航 2</a>
<ul>
<li><a href="#">三级导航 1</a></li>
<li><a href="#">三级导航 2</a></li>
<li><a href="#">三级导航 3</a></li>
<li><a href="#">三级导航 4</a></li>
<li><a href="#">三级导航 5</a></li>
</ul>
</li>
<li><a href="#">二级导航 3</a>
<ul>
<li><a href="#">三级导航 1</a></li>
<li><a href="#">三级导航 2</a></li>
<li><a href="#">三级导航 3</a></li>
<li><a href="#">三级导航 4</a></li>
<li><a href="#">三级导航 5</a></li>
</ul>
</li>
<li><a href="#">二级导航 4</a>
<ul>
<li><a href="#">三级导航 1</a></li>
<li><a href="#">三级导航 2</a></li>
<li><a href="#">三级导航 3</a></li>
<li><a href="#">三级导航 4</a></li>
<li><a href="#">三级导航 5</a></li>
</ul>
</li>
<li><a href="#">二级导航 5</a>
<ul>
<li><a href="#">三级导航 1</a></li>
<li><a href="#">三级导航 2</a></li>
<li><a href="#">三级导航 3</a></li>
<li><a href="#">三级导航 4</a></li>
<li><a href="#">三级导航 5</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">一级导航 4</a>
<ul>
<li><a href="#">二级导航 1</a>
<ul>
<li><a href="#">三级导航 1</a></li>
<li><a href="#">三级导航 2</a></li>
<li><a href="#">三级导航 3</a></li>
<li><a href="#">三级导航 4</a></li>
<li><a href="#">三级导航 5</a></li>
</ul>
</li>
<li><a href="#">二级导航 2</a>
<ul>
<li><a href="#">三级导航 1</a></li>
<li><a href="#">三级导航 2</a></li>
<li><a href="#">三级导航 3</a></li>
<li><a href="#">三级导航 4</a></li>
<li><a href="#">三级导航 5</a></li>
</ul>
</li>
<li><a href="#">二级导航 3</a>
<ul>
<li><a href="#">三级导航 1</a></li>
<li><a href="#">三级导航 2</a></li>
<li><a href="#">三级导航 3</a></li>
<li><a href="#">三级导航 4</a></li>
<li><a href="#">三级导航 5</a></li>
</ul>
</li>
<li><a href="#">二级导航 4</a>
<ul>
<li><a href="#">三级导航 1</a></li>
<li><a href="#">三级导航 2</a></li>
<li><a href="#">三级导航 3</a></li>
<li><a href="#">三级导航 4</a></li>
<li><a href="#">三级导航 5</a></li>
</ul>
</li>
<li><a href="#">二级导航 5</a>
<ul>
<li><a href="#">三级导航 1</a></li>
<li><a href="#">三级导航 2</a></li>
<li><a href="#">三级导航 3</a></li>
<li><a href="#">三级导航 4</a></li>
<li><a href="#">三级导航 5</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">一级导航 5</a>
<ul>
<li><a href="#">二级导航 1</a>
<ul>
<li><a href="#">三级导航 1</a></li>
<li><a href="#">三级导航 2</a></li>
<li><a href="#">三级导航 3</a></li>
<li><a href="#">三级导航 4</a></li>
<li><a href="#">三级导航 5</a></li>
</ul>
</li>
<li><a href="#">二级导航 2</a>
<ul>
<li><a href="#">三级导航 1</a></li>
<li><a href="#">三级导航 2</a></li>
<li><a href="#">三级导航 3</a></li>
<li><a href="#">三级导航 4</a></li>
<li><a href="#">三级导航 5</a></li>
</ul>
</li>
<li><a href="#">二级导航 3</a>
<ul>
<li><a href="#">三级导航 1</a></li>
<li><a href="#">三级导航 2</a></li>
<li><a href="#">三级导航 3</a></li>
<li><a href="#">三级导航 4</a></li>
<li><a href="#">三级导航 5</a></li>
</ul>
</li>
<li><a href="#">二级导航 4</a>
<ul>
<li><a href="#">三级导航 1</a></li>
<li><a href="#">三级导航 2</a></li>
<li><a href="#">三级导航 3</a></li>
<li><a href="#">三级导航 4</a></li>
<li><a href="#">三级导航 5</a></li>
</ul>
</li>
<li><a href="#">二级导航 5</a>
<ul>
<li><a href="#">三级导航 1</a></li>
<li><a href="#">三级导航 2</a></li>
<li><a href="#">三级导航 3</a></li>
<li><a href="#">三级导航 4</a></li>
<li><a href="#">三级导航 5</a></li>
</ul>
</li>
</ul>
</li>
<li><a target="_blank" href="#">很长的导航</a></li>
</ul>
<!--[if lte IE 6]>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$('.nav .item').bind({
mouseenter : function(){
$(this).addClass('item-active').children('.nav').show();
},
mouseleave : function(){
$(this).removeClass('item-active').children('.nav').hide();
}
});
});
</script>
<![endif]-->
</body>
</html>


神回复
发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。