不会jquery也可以实现效果鼠标点击移出,HTML5+CSS3帮你实现
浏览量:438

作为一个后台程序员,你还在为自己修改个样式而苦恼吗,现在html5+CSS3轻松帮你实现,
要想更快进步,要不断学习,希望我的分享能帮助你有解决困难,加油吧!
不要害怕有困难,要用于挑战,敢于拼搏。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>
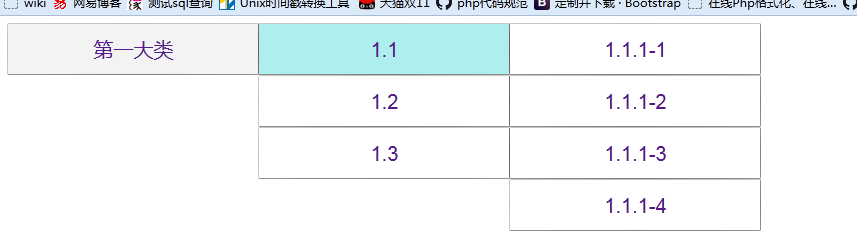
HTML5+CSS3实现鼠标显示移出
</title>
<style>
.box ul{margin:0px; padding:0px; list-style:none;border: 0;}
.box ul li{ margin: 0px 2px 0px 0px; padding: 0px; width: 250px; height: 50px; display:block; border-radius: 0px; box-shadow: #000 0px 0px 1px; border: 0; background-color:#F3F3F3;line-height: }
.box ul li:hover ul{display:block;}
.box ul li a{text-align:center; width:251px; height:37px; line-height:51px; display:block; text-decoration:none;}
.box ul li ul{display:none;position:relative; top:-37px; left:251px;} .box
ul li ul li{margin:0px 0px 2px 0px; padding:0px; background-color:#FFFFFF;}
.box ul li ul li:hover{background:#AFEEEE;}
.box ul li ul li:hover ul{visibility:visible;}
.box ul li ul li ul{visibility:hidden; position:relative; top:-37px; left:251px;}
.box ul li ul li ul li{background:#FFFFFF;}
.box ul li ul li ul li:hover{background:#AFEEEE;}
.style_color{font-size:20px;}
</style>
</head>
<body>
<div>
<ul>
<li>
<a href=""> 第一大类 </a>
<ul>
<li><a href=""> 1.1</a>
<ul>
<li><a href=""> 1.1.1-1 </a></li>
<li><a href="">1.1.1-2</a></li>
<li><a href="">1.1.1-3</a></li>
<li><a href="">1.1.1-4</a></li>
</ul>
</li>
<li> <a href="">1.2</a>
<ul><li> <a href=""> 1.1.2</a> </li></ul>
</li>
<li>
<a href="">1.3</a>
<ul><li><a href="">1.1.3</a></li></ul>
</li>
</ul>
</li>
</ul>
</div>
</body>
</html>

神回复
发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。